MOTORE 3D IN C RAYCASTING PARTE II TEXTURE MAPPING
25/03/2014
Nella prima parte abbiamo visto come implementare un motore 3D basato su raycasting. Il motore realizzato è abbastanza spartano e prevede colori piatti sia per i muri che per soffitto e pavimento. Aggiungiamo ora le texture.
Prendiamo una immagine quadrata 256x256 pixel, ad esempio questa:
Questa sarà la nostra texture che andremo ad applicare ai muri nel rendering finale della scena 3D. Siccome abbiamo stabilito che l'ambiente 3D è composto unicamente da semplici cubi una texture quadrata è l'ideale per texturizzare tutte le facce.
Come funziona il texture mapping?
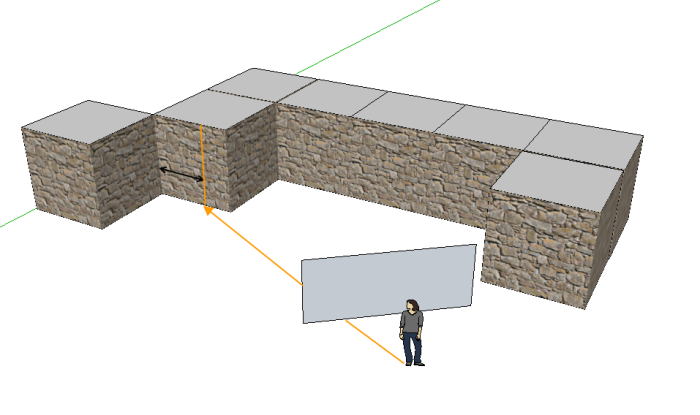
L'idea base è quella di considerare questa volta non soltanto la lunghezza del raggio ma calcolare anche lo scostamento rispetto alla faccia del blocco. In figura si mostra il raggio uscente (in giallo), la collisione con il blocco e lo scostamento (in nero) rispetto alla faccia del blocco stesso: 
Lo scostamento ci serve per recuperare la "striscia" verticale di texture (1 x 256 pixel) da riscalare opportunamente (in funzione della lunghezza del raggio, come visto nella prima parte) e applicare al posto della semplice riga verticale monocolore. Ripetendo il processo per ogni singolo raggio otteniamo il texture mapping completo della scena.
Caricamento della texture da file esterno
Per prima cosa occorre caricare la texture da una immagine esterna. Nel mio caso ho utilizzato il formato non compresso TGA perchè estremamente semplice da leggere (una collezione lineare di triple RGB).
Aggiungiamo al codice dei define per le dimensioni della texture:
#define TEXT_W 256
#define TEXT_H 256definiamo la struttura dati Texture: altezza, larghezza e puntatore al vettore di pixel RGB.
struct Texture
{
uint32_t width;
uint32_t height;
TrueColorPixel *data;
};Modifichiamo la struttura dati RayHit aggiungendo lo scostamento di cui parlavamo prima: blockOffset e wallX. Il primo è lo scostamento in coordinate texture (i pixel di scostamento rispetto alla dimensione della texture), il secondo è lo scostamento in coordinate mappa 2D (un valore floating point compreso tra 0 ed 1).
struct RayHit
{
double distance;
int mapX;
int mapY;
double wallX;
double rayDirX;
double rayDirY;
int side;
uint32_t blockOffset;
};Definiamo la variabile globale stone
Texture stone;Nel main() carichiamo la texture. Si tratta di aprire e leggere il file "stone.tga" e allocare un vettore di 65536 byte (246x256) in stone.data. Per i dettagli della funzione LoadTexture basta dare un'occhiata al sorgente.
if (!LoadTexture("stone.tga", &stone))
{
printf("\nError loading texture file!");
exit(0);
}A questo punto, nella funzione RenderScence, subito dopo aver calcolato la lunghezza del raggio, calcoliamo lo scostamento (sia wallX che blockOffset):
// calcola wallX ovvero l'offset x del blocco colpito dal raggio
double wallX;
if (side == 1)
{
wallX = rayPosX + ((mapY - rayPosY + (1 - stepY) / 2) / rayDirY) * rayDirX;
}
else
{
wallX = rayPosY + ((mapX - rayPosX + (1 - stepX) / 2) / rayDirX) * rayDirY;
}
wallX -= floor((wallX));
// riga della texture (in coordinate texture)
int texX = int(wallX * double(TEXT_W));
// inverti in base alla posizione del raggio
if (side == 0 && rayDirX > 0)
{
texX = TEXT_W - texX - 1;
}
if (side == 1 && rayDirY < 0)
{
texX = TEXT_W - texX - 1;
}
// carica RayHit con le informazioni per disegnare la colonna
RayHit what;
what.distance = perpWallDist;
what.blockOffset = texX;
what.mapX = mapX;
what.mapY = mapY;
what.side = side;
what.rayDirX = rayDirX;
what.rayDirY = rayDirY;
what.wallX = wallX;Nella DrawColumn anzichè disegnare una colonna di pixel piatti, disegnamo una striscia verticale di texture opportunamente riscalata:
// disegna colonna
for (uint32_t c = cropup; c < (colh - cropdown); c++)
{
// calcola il pixel da prelevare nella texture
double d = (double)c / (double)colh;
int texY = ((int)(d * TEXT_H)) % TEXT_H;
TrueColorPixel t = texture.data[what.blockOffset + texY * TEXT_W];
// disegna il pixel della texture
frame.data[index].r = t.r;
frame.data[index].g = t.g;
frame.data[index].b = t.b;
index += frame.width;
}A questo punto diventa abbastanza banale creare più di una immagine texture, caricarle tutte in memoria e texturizzare i blocchi utilizzando la texture oppurtuna (in funzione ad esempio numero intero associato al blocco, nel file world.txt).
Questo il codice sorgente completo con texture mapping
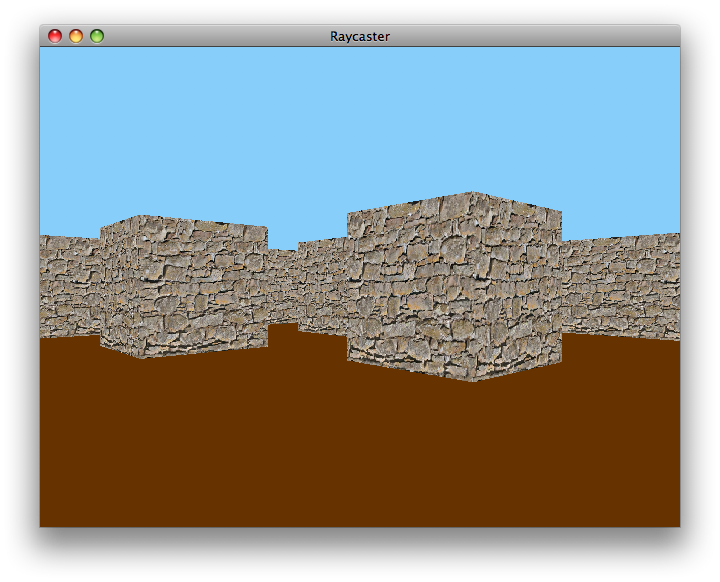
Il risultato finale:
Pavimento e soffitto
Il pavimento e soffitto possono essere rendirizzati con una tecnica analoga. Innanzitutto, siccome abbiamo visto che la geometria del rendering finale è simmetrica rispetto all'asse verticale dello schermo allora lo sarà anche il pavimento rispetto al soffitto. Una volta che sappiamo texturizzare il pavimento basta "ribaltarlo" in verticale per ottenere il soffitto (magari cambiando immagine texture).
Procediamo con il redenring del pavimento: per ogni colonna di pixel dello schermo e immediatamente dopo aver disegnato la riga muro, occorre procedere in questo modo:
Si considera il segmento di pixel verticale rimanente per raggiungere il fondo dello schermo. Si calcolano le coordinate mondo di ogni pixel di questo segmento. Ad ogni coordinata mondo corrisponde un preciso punto nella texture 256x256 di pavimento. Si disegna quel pixel con il colore della texture in quel punto. Ripetendo per tutte le colonne otteniamo la texture completa del pavimento.
Per disegnare il soffitto non occorre ricalcolare altri punti. Sapendo che è simmetrico rispetto al pavimento è sufficiente cambiare texture ed usare gli stessi punti trovati per il pavimento. Ovviamente avendo cura di ribaltare il plot sull'asse verticale.
// posizione X,Y del texel della texture proprio sotto il muro
double floorXWall, floorYWall;
// 4 possibili direzioni del muro
if (what.side == 0 && what.rayDirX > 0)
{
floorXWall = what.mapX;
floorYWall = what.mapY + what.wallX;
}
else if (what.side == 0 && what.rayDirX < 0)
{
floorXWall = what.mapX + 1.0;
floorYWall = what.mapY + what.wallX;
}
else if (what.side == 1 && what.rayDirY > 0)
{
floorXWall = what.mapX + what.wallX;
floorYWall = what.mapY;
}
else
{
floorXWall = what.mapX + what.wallX;
floorYWall = what.mapY + 1.0;
}
double distWall, distPlayer, currentDist;
distWall = what.distance;
distPlayer = 0.0;
// disegna pavimento e soffitto
uint32_t c = (colh + frame.height) / 2;
while (c < frame.height) // per ogni pixel al di sotto della colonna muro
{
// calcola la distanza
currentDist = frame.height / (2.0 * c - frame.height);
double weight = (currentDist - distPlayer) / (distWall - distPlayer);
// calcola il punto X,Y nel blocco corrente
double currentFloorX = weight * floorXWall + (1.0 - weight) * state.posx;
double currentFloorY = weight * floorYWall + (1.0 - weight) * state.posy;
// calcola il punto X,Y nella texture del pavimento
int floorTexX, floorTexY;
floorTexX = int(currentFloorX * 256) % 256;
floorTexY = int(currentFloorY * 256) % 256;
if(CAST_FLOOR)
{
// pixel di pavimento (relativo alla colonna column)
TrueColorPixel f = tiles.data[floorTexX + floorTexY * 256];
frame.data[index].r = f.r;
frame.data[index].g = f.g;
frame.data[index].b = f.b;
}
if(CAST_CEILING)
{
// pixel di soffitto (relativo alla colonna column)
TrueColorPixel g = ceiling.data[floorTexX + floorTexY * 256];
frame.data[column + (frame.height - c - 1) * frame.width].r = g.r;
frame.data[column + (frame.height - c - 1) * frame.width].g = g.g;
frame.data[column + (frame.height - c - 1) * frame.width].b = g.b;
}
index += frame.width;
c++;
}codice sorgente con texture mapping muri, terreno e soffitto.
Qui potete trovare il sorgente completo (progetto eclipse, immagini texture)
Torna alla home



Ciao! Scusa so che è passato molto tempo ma io scopro la guida solo ora, volevo sapere (non sono molto pratico di Eclipse) come diamine importo il progetto?!? Può sembrar stupido ma non ci son riuscito ho scaricato il tuo sorgente quello completo prendo il raycaster.cpp lo apro ma non me lo avvia ho pensato bho forse non gli va bene che le librerie di sistema siano nella stessa cartella devono proprio essser implementate in eclipse e allora vado a vedere che per implementarle devo andare su property ma quando ci clicco "no property found for this page" Spero molto che tu riesca a visualizzare questo commento ho davvero bisogno di aiuto, sono riuscito a capire perfettamente tutto il codice e poi di bloccarmi per via dell'editor non mi va xD! Grazie infinite in anticipo!