RICERCA LOCALITA COMPLETAMENTO AUTOMATICO GOOGLE API
14/08/2016
Google mette a disposizione una API gratuita per l'autocompletamento in tempo reale della località inserita dall'utente
Prendiamo un form input HTML
<input id="input" type="text" style="width:500px;" />Includiamo le Google Maps API nell'head della pagina html:
<script type="text/javascript" src='http://maps.google.it/maps/api/js?sensor=false&libraries=places'></script>L'API da utilizzare è google.maps.places.Autocomplete() e richiede in ingresso il form html sul quale applicare l'autocompletamento:
<script>
function init()
{
var input = document.getElementById('input');
var autocomplete = new google.maps.places.Autocomplete(input);
}
google.maps.event.addDomListener(window, 'load', init);
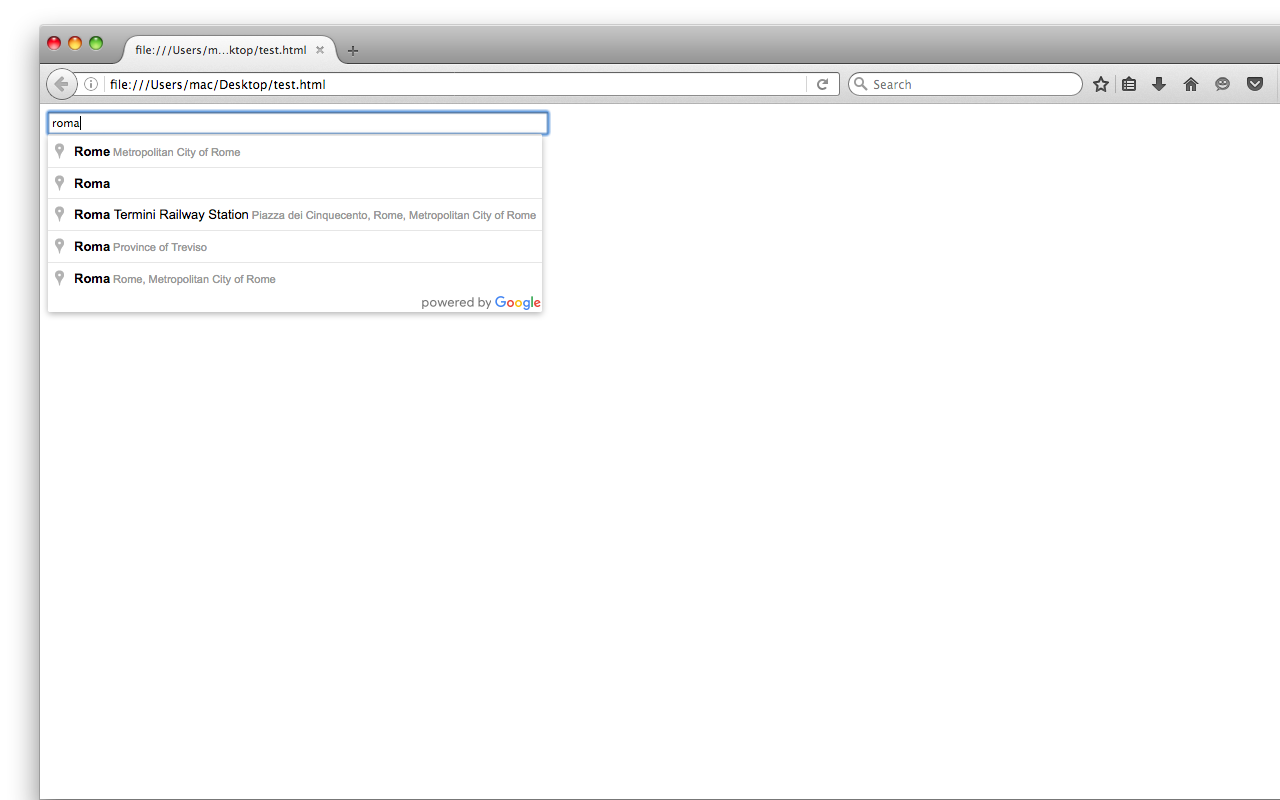
</script>A questo punto digitando qualcosa nel form comparirà il popup con le possibili scelte. Da notare che il popup ha stessa larghezza del form al quale è agganciato.

Torna alla home

Ciao gianluca,
sai per caso se google fornisce anche un id univoco per l'indirizzo inserito?
grazie